I had a bit of time today, and wanted to get into something different. I recently upgraded to Adobe Creative Cloud. Now I have access to their XD program. I've been eager to check it out because I geeked so hard when i first saw it introduced. Check it out.
User Experience Design is so important to have as a part of your creative tool kit. A fundamental understanding of action and function is critical to building approachable and usable design.
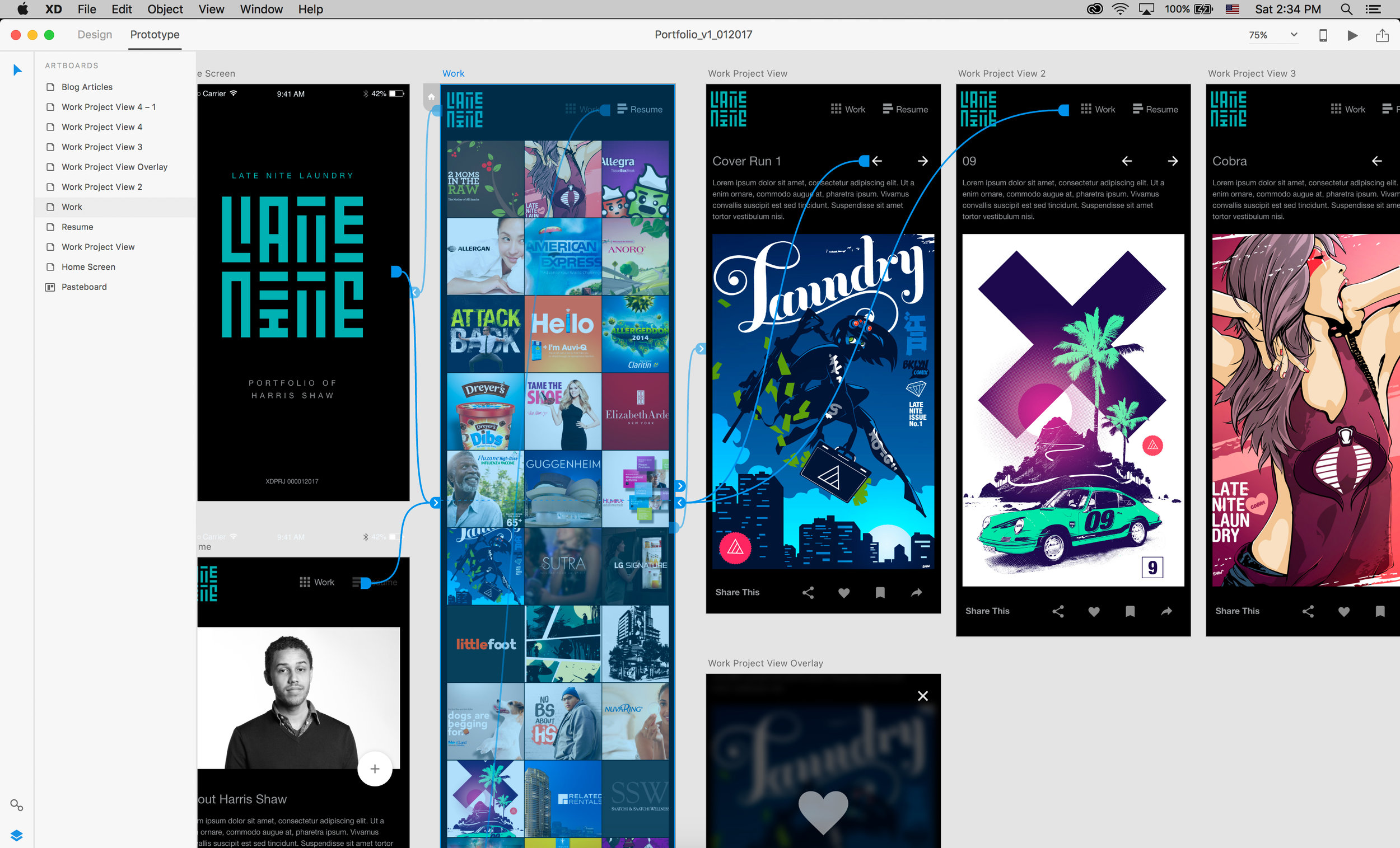
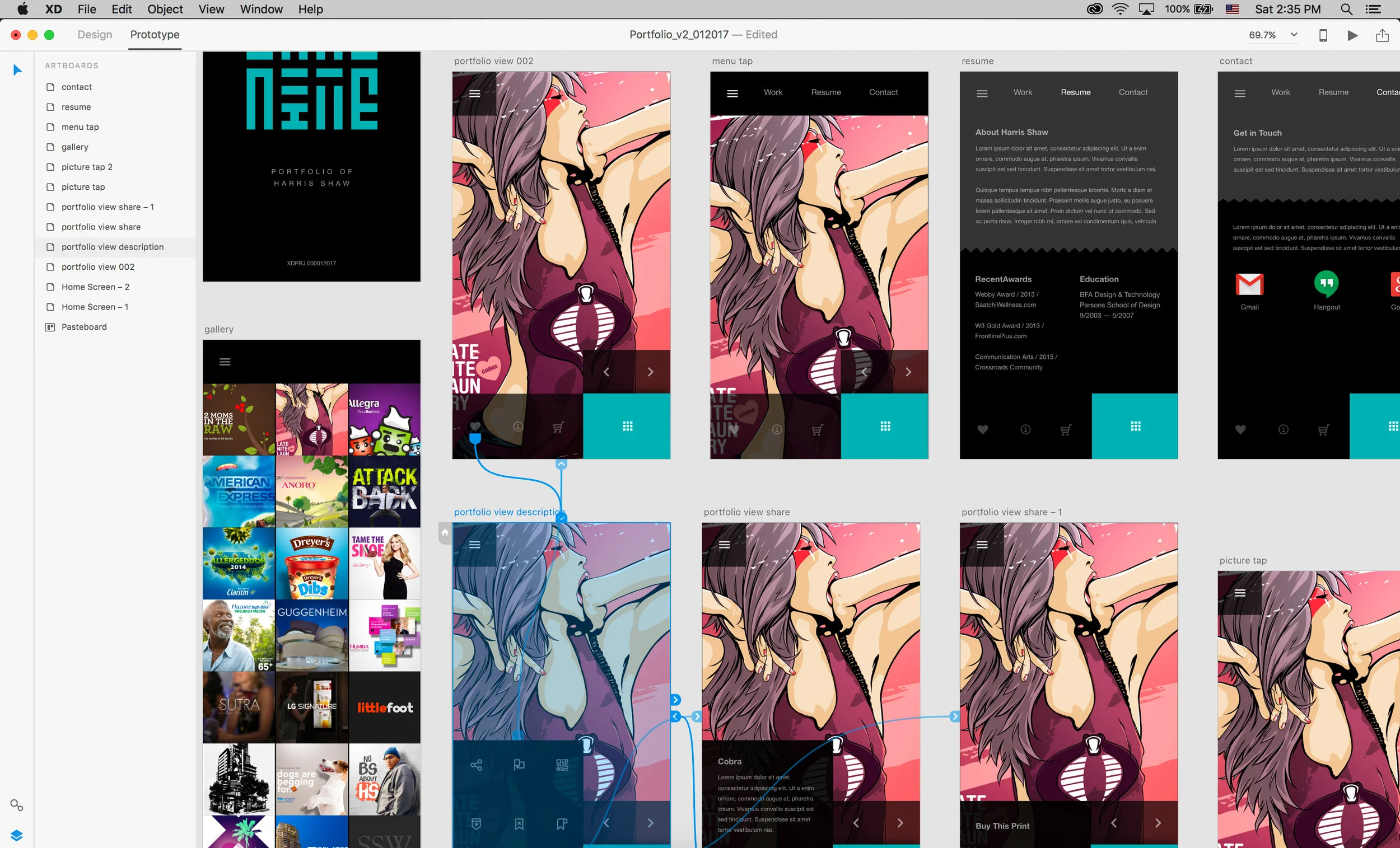
I decided to start simple. After a quick tutorial - I wanted to see if i could create a mobile portfolio website or app, I came up with two versions. One that is a bit expected, and another that is a bit more inventive. Check out my evaluation and work below.
The second version that I came up with features a more ergonomic and less disruptive nav
I gave myself a 2.5 hour window to see what i could do. I stayed pretty close to my website - so that I would not need to create new imagery.
Right off the bat – I strongly appreciated the new tools in this program almost immediately. I loved repeat grid and the new layer system. XD also handles grids and resizing really well, removing the need for drawing guides.
A global canvas of art boards is an amazing new way to work, combined with a library system for organizing graphics becomes even more streamlined when designing in XD. It feels like it's building itself almost. Live preview another feature is incredible as well. Eliminating guesswork by being able to preview my designs in real-time. Even transitions appear immediately live on your phone. This really let me fine tune the experience the way I wanted it, which was my favorite part of working in Adobe XD.
The Sweet spot
There is a lot you can do with this program, but it does have its limitations. You can't publish apps and web experiences directly, which puts a Womp Womp effect on anything you design here. It will only publish developer ready files. Building out complicated frameworks that have over 50+ pages seems stupid. In reality - this app hits it's sweet spot in rapid prototyping exercises and smaller experiences in the 25 and under page range.
But there is a sweet spot right around presentation of ideas. Whether the project is for a banner concept, or a web design, this application presents us with a simpler, more time effective means of communicating things like context, animation, motion, intended link addresses, etc. Instead of documenting these separately, this app can demonstrate more clearly. See video for another layer of communication: putting work in context.
Video of the final interactions in a phone layout : After Effects
What's Next
I really believe that being able to move around programs like these will be the future. Designers will be doing more developing, and vice versa. So being up to date is still critical to keep your creative career afloat for decades to come. For me, a picture is worth a thousand words and a moving image is worth infinitely more. Incorporating tools like this into my skill set helps me economize my projects in smarter ways, improves intent, and puts a higher finish on my projects. When the right project comes along that lets me really utilize this, Im gonna tear it up! I am looking forward to some big improvements I see coming down the pipeline.